- Հեղինակ Abigail Brown [email protected].
- Public 2024-01-31 08:39.
- Վերջին փոփոխված 2025-01-24 12:12.
Ինչ իմանալ
- Ստեղծեք նկարազարդում և կրկնօրինակեք այն: Փոփոխություններ կատարեք մեկի մեջ, երկուսն էլ փոխարկեք սիմվոլների, ստեղծեք երկրորդ վիճակ: Նախադիտեք անիմացիան։
- Փոխեք երկու վիճակների տևողության ժամանակը, պահեք ֆայլը որպես անիմացիոն-g.webp" />
Այս ձեռնարկում դուք կսովորեք օգտագործել Fireworks CS6-ը հնդկահավի անիմացիոն-g.webp
Ինչպես պատրաստել Թուրքիայի անիմացիոն-g.webp" />
Կարևոր է նշել, որ Adobe-ն այլևս չի առաջարկում Fireworks CC որպես Creative Cloud-ի մաս: Եթե հրավառություն եք փնտրում, այն կարելի է գտնել Creative Cloud-ի «Գտնել լրացուցիչ հավելվածներ» բաժնում: Երբ Adobe-ը հայտարարում է, որ այլևս չի աջակցի կամ չի թարմացնի հավելվածները, կարող եք ենթադրել, որ հավելվածի անհետացումը ժամանակի հարց է:
Ստեղծել նոր փաստաթուղթ
Նախ, դուք կստեղծեք նոր փաստաթուղթ՝ ընտրելով Ֆայլ > Նոր: Կտավի գույնի համար ընտրեք սպիտակը և սեղմեք OK:
Հաջորդ, ընտրեք Ֆայլ > Պահպանել, անվանեք ֆայլը turkey-p.webp" />սեղմեք Պահպանել:

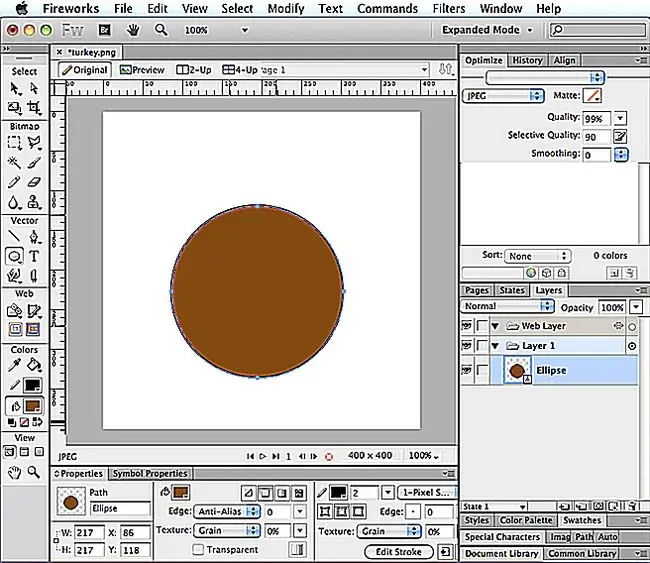
Շրջանակ նկարիր
Գործիքների վահանակում սեղմեք Stroke գույնի տուփը և ընտրեք սևը, այնուհետև Լրացրեք գույնի տուփը և ընտրեք շագանակագույն նմուշ կամ մուտքագրեք Hex համարի արժեքի դաշտում՝ 8C4600:
Հատկություններ վահանակում, հարվածի լայնությունը դարձրեք 2 պիքսել: Այնուհետև «Գործիքներ» վահանակում ընտրեք «Էլիպս» գործիքը, որը կարող եք գտնել՝ կտտացնելով ուղղանկյուն գործիքի կողքին գտնվող փոքրիկ սլաքը կամ տեսանելի ձևի այլ գործիքներ: Shift ստեղնը սեղմած պահելիս սեղմեք և քաշեք՝ մեծ շրջանակ ստեղծելու համար: (Հերթափոխի օգտագործումը հավաստիացնում է, որ շրջանակը կլինի կատարյալ կլոր:)

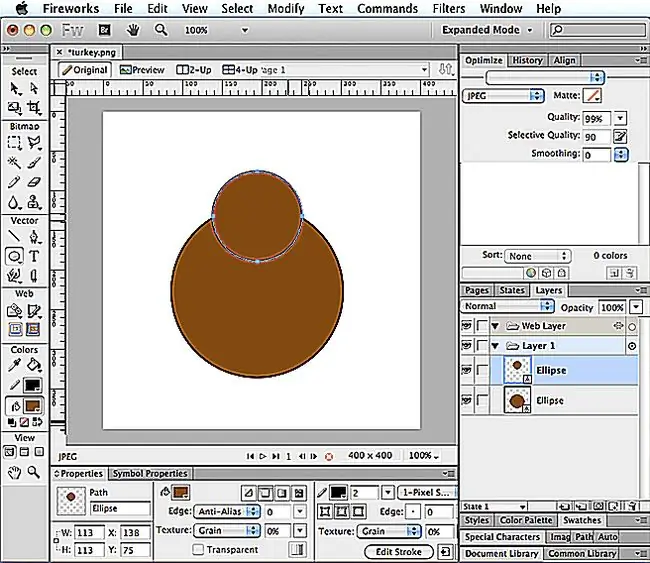
Նկարիր ևս մեկ շրջան
Կրկին սեղմած պահեք shift ստեղնը, երբ գծեք մեկ այլ շրջան, այն մտադրությամբ, որ այս շրջանակը փոքր լինի վերջինից:
Սլաքի գործիքի միջոցով սեղմեք և քաշեք փոքր շրջանակը տեղում: Ցանկանում եք, որ այն համընկնի մեծ շրջանակի վերևի մասում, ինչպես ցույց է տրված:

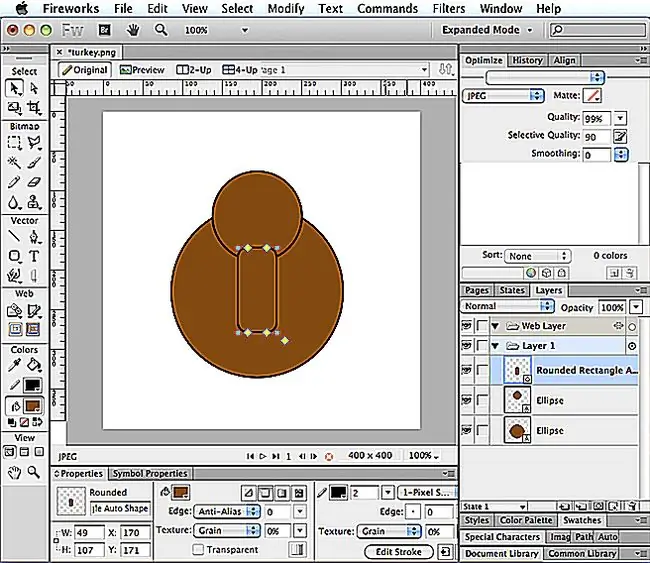
Նկարեք կլորացված ուղղանկյուն
Կլորացված ուղղանկյուն գործիքով նկարեք ուղղանկյուն: Սլաքի գործիքի միջոցով տեղափոխեք այն իր տեղը: Ցանկանում եք, որ այն կենտրոնացած լինի և մի փոքր համընկնի փոքր շրջանակի ներքևի մասի վրա:

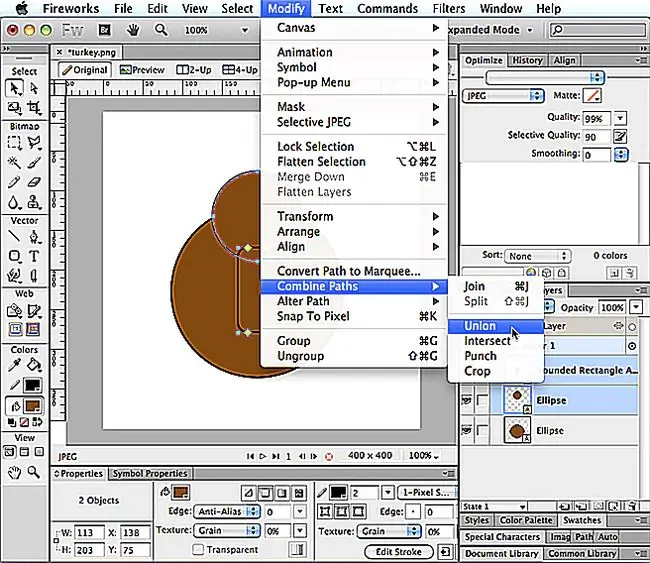
համատեղել ուղիներ
Սեղմած պահեք shift ստեղնը, երբ սեղմում եք փոքր շրջանակի վրա, այնուհետև կլորացված ուղղանկյունին: Սա կընտրի երկու ձևերը: Այնուհետև ընտրեք Փոփոխել, Միավորել ուղիներ > Միություն.

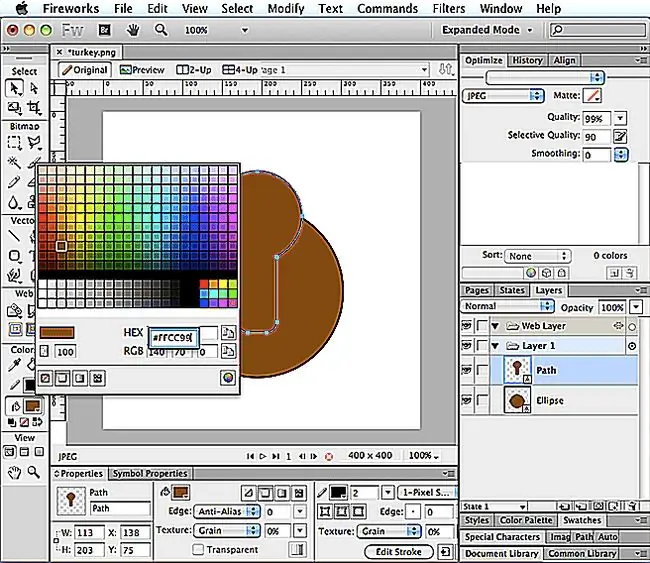
Փոխել գույնը
Գործիքներ վահանակում կտտացրեք Լրացնել վանդակը և ընտրեք կրեմի նմուշ կամ մուտքագրեք FFCC99 Hex արժեքի դաշտում, այնուհետև սեղմեք վերադարձ:

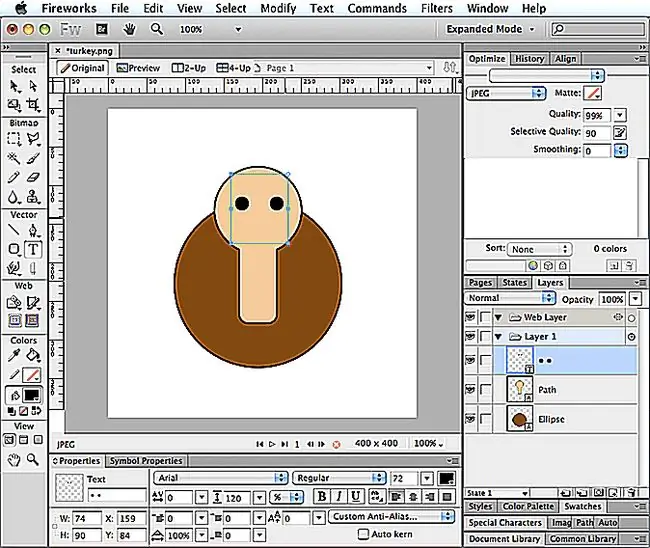
Աչքերն արեք
Աչքերը պատրաստելու համար կարող եք երկու փոքր շրջանակներ նկարել, սակայն դրա փոխարեն օգտագործեք Type գործիքը: Սեղմեք «Տիպ» գործիքի վրա «Գործիքներ» վահանակում, այնուհետև՝ կտավի վրա: Property inspector-ում տառատեսակի համար ընտրեք Arial Regular, չափը դարձրեք 72 և գույնը փոխեք սևի։ Սեղմած պահեք «Պատկեր» կամ Ընտրանքներ ստեղնը, երբ սեղմում եք 8 համարը պահող ստեղնը, որը կստեղծի պարբերակ:Այնուհետև սեղմեք բացատ սանդղակը ևս մեկ պարբերակ կազմելուց առաջ: alt="

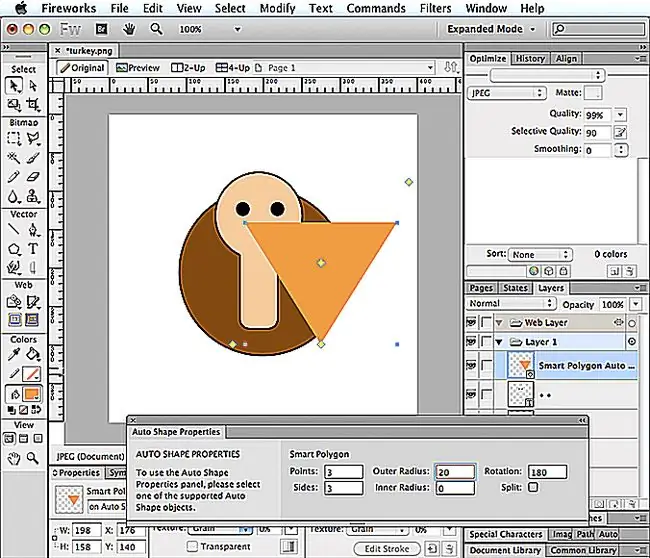
Դարձնել կտուց
Գործիքներ վահանակում կտտացրեք Polygon shape tool-ին: Հատկությունների վահանակում ընտրեք նարնջագույն նմուշ լցոնման համար կամ մուտքագրեք FF9933 Hex արժեքի դաշտում: Նաև «Հատկություններ» պանելում, 1 հատ լայնությամբ սև դարձրեք հարվածը:
Հաջորդ, ընտրեք Պատուհան > Auto Shape Properties Սեղմեք բազմանկյունի ձևի վրա և նշեք, որ ցանկանում եք, որ և՛ կետերը, և՛ կողմերը լինեն 3, իսկ շառավիղը՝ 180 աստիճան։ Եռանկյունը փոքրացնելու համար արտաքին շառավիղ արժեքի դաշտում մուտքագրեք 20: Սրա համարը սկզբից կախված է նրանից, թե որքան մեծ է եղել եռանկյունը: Այնուհետև սեղմեք վերադարձ։
Սլաքի գործիքի միջոցով կտտացրեք եռանկյունին և քաշեք այն այնտեղ, որտեղ դուք կարծում եք, որ այն պետք է նստի կտուցի համար:

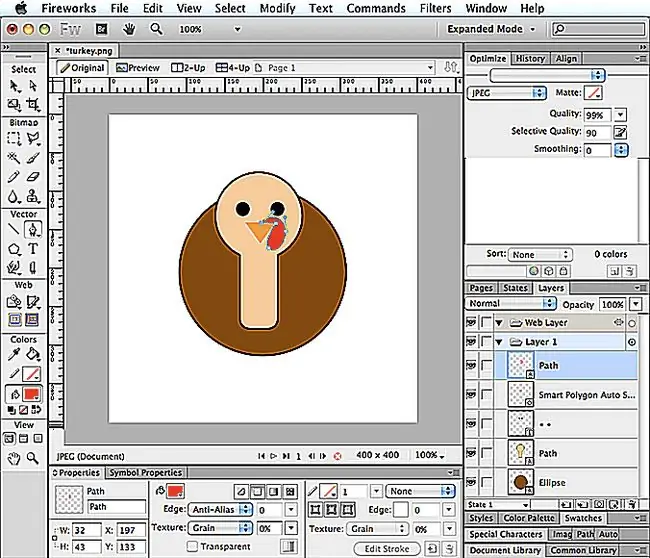
Make the Snood
Հնդկահավի կտուցից կախված կարմիր բանը կոչվում է Սնուդ: Մեկը պատրաստելու համար դուք կօգտագործեք Գրիչ գործիքը։
Գործիքներ վահանակում Գրիչի գործիքն ընտրելուց հետո սեղմեք Լրացնել վանդակը և ընտրեք կարմիր նմուշ կամ մուտքագրեք FF0000 Hex արժեքի դաշտում, այնուհետև սեղմեք վերադարձ::
Գրիչ գործիքի միջոցով կտտացրեք՝ ուղի ձևավորող կետեր ստեղծելու համար, իսկ երբեմն սեղմեք և քաշեք՝ կլորացված ճանապարհ ստեղծելու համար: Երբ վերջին կետը կապվում է առաջինի հետ, դուք կձևավորեք այնպիսի ձև, որը նման է հնդկահավի սնուդին:

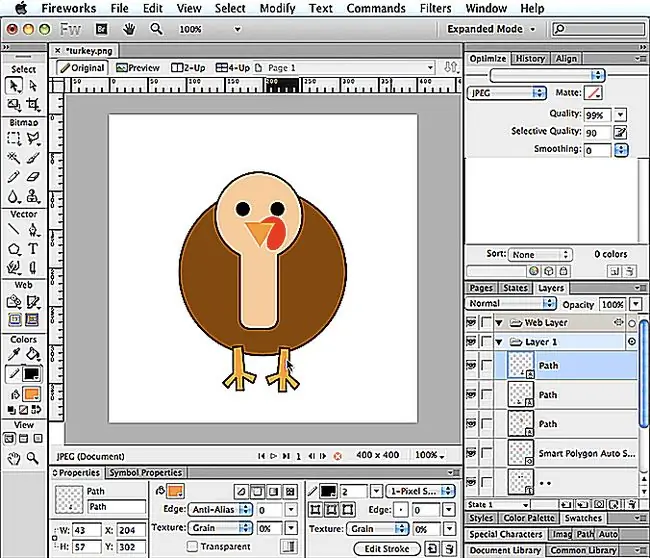
Դարձրեք ոտքերը
Դուք կարող եք լրացնել գույնը նույն Orange-ի, ինչ որ կտուցը, սեղմելով Լրացնել տուփի վրա, այնուհետև կտուցի վրա: Ընտրված Գրիչ գործիքով, սև գույնը դարձրեք և «Հատկություններ» վահանակում դրեք հարվածի լայնությունը 2:
Հաջորդ, գրիչ գործիքի միջոցով ստեղծեք կետեր, որոնք ձևավորում են հնդկահավի ոտքին նմանվող ձև:Ընտրված ձևով ընտրեք Խմբագրել > Duplicate Այնուհետև ընտրեք Փոփոխել > Transform > Հորիզոնական շրջել Սլաքի գործիքի միջոցով ոտքերը տեղադրեք այնտեղ, որտեղ նրանք լավագույն տեսք ունեն:

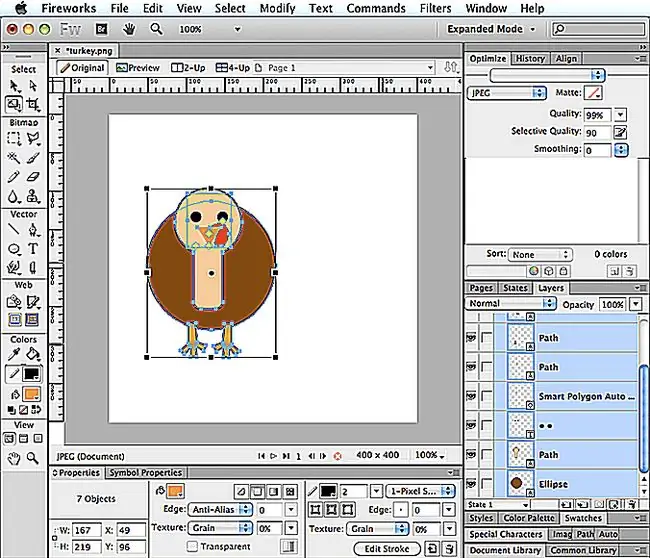
Նվազեցնել չափը
Ընտրեք Ընտրել > Ընտրել բոլորը: Այնուհետև կտտացրեք Գործիքների վահանակի Scale գործիքին: Կհայտնվի սահմանափակող տուփ բռնակներով, որոնք կարող են շարժվել դեպի ներս կամ դուրս: Կտտացրեք անկյունային բռնակի վրա և տեղափոխեք այն դեպի ներս՝ ամբողջը փոքրացնելով, այնուհետև սեղմեք վերադարձը։
Ձեր բոլոր ձևերը դեռ ընտրված են, օգտագործեք «Pointer» գործիքը՝ հնդկահավը տեղում տեղափոխելու համար: Ցանկանում եք, որ այն կենտրոնացած լինի կտավի վրա:

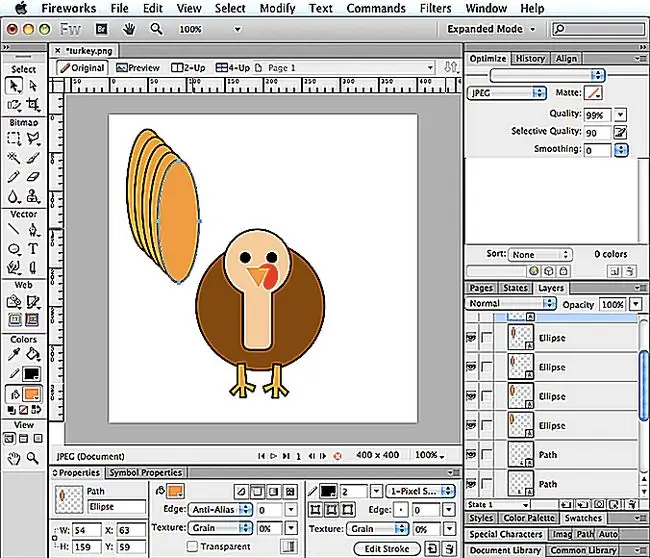
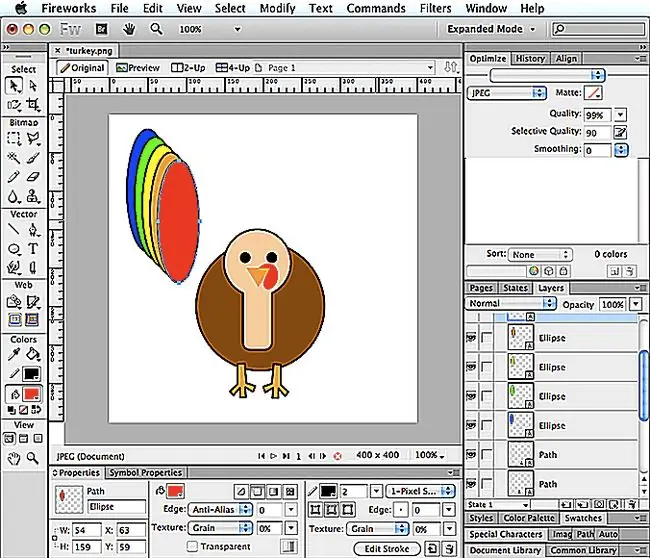
Պոչի փետուրների պատրաստում
Ellipse գործիքի միջոցով սեղմեք և քաշեք՝ երկար օվալ ձևավորելու համար: Այնուհետև ընտրեք Խմբագրել > Կրկնօրինակ: Դուք նորից ու նորից կկրկնօրինակեք օվալը, մինչև որ ունենաք ընդհանուր հինգ օվալ:

Փոխել գույնը
Ընտրված օվալներից մեկը սեղմեք Լրացնել վանդակը և ընտրեք այլ գույն: Դա արեք ևս երեք օվալներով՝ յուրաքանչյուրի համար ընտրելով տարբեր գույն:

Տեղափոխել օվալները
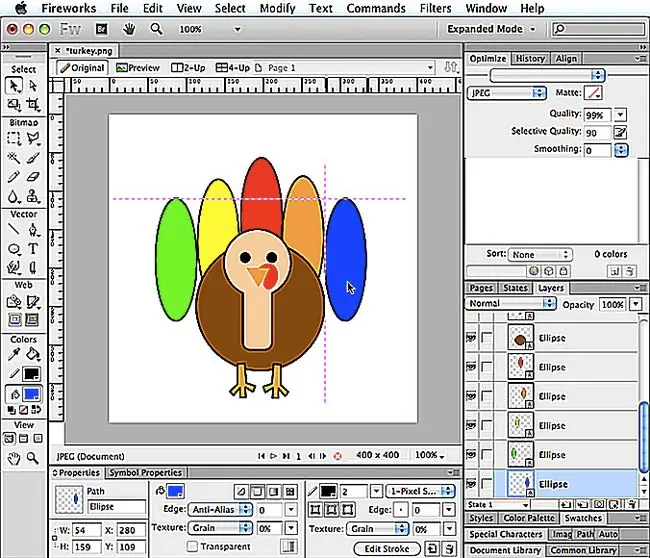
Սլաքի գործիքի միջոցով սեղմեք և քաշեք հինգ օվալների վրա՝ բոլորն ընտրելու համար: Այնուհետև ընտրեք Փոփոխել > Դասավորել > Ուղարկել Հետ: Դա կհանգեցնի նրան, որ պոչի փետուրները կընկնեն հնդկահավի հետևում, երբ դրանք տեղափոխեք իրենց տեղը:
Սեղմեք օվալներից հեռու՝ դրանք չընտրելու համար, այնուհետև կտտացրեք մեկ օվալի վրա և քաշեք դրանք առանձին-առանձին այնտեղ, որտեղ նրանք կնստեն իրար կողքի և մասամբ հնդկահավի հետևում:
Խելացի ուղեցույցների օգտագործումը կարող է օգնել հավասարապես տեղավորել միմյանց հակառակ ձվաձևերը: Եթե աշխատավայրում չեք տեսնում խելացի ուղեցույցները, ընտրեք Դիտել > Smart Guides > Ցույց տալ խելացի ուղեցույցները:

Պտտեցնել օվալները
Դուք կցանկանաք պտտել օվալները և փոխել դրանք: Դա անելու համար ընտրեք մեկը և ընտրեք Փոփոխել > Փոխակերպում > Անվճար փոխակերպում Այնուհետև սեղմեք և քաշեք ձեր կուրսորը սահմանափակող տուփից դուրս, որպեսզի մի փոքր պտտեք օվալը: Սլաքի գործիքի միջոցով օվալը տեղադրեք այնտեղ, որտեղ ձեր կարծիքով լավագույնն է:
Պտտեցնել մնացած ձվաձևերը նույն ձևով և դնել դրանք տեղում; դրանք հավասարաչափ բաշխելով։

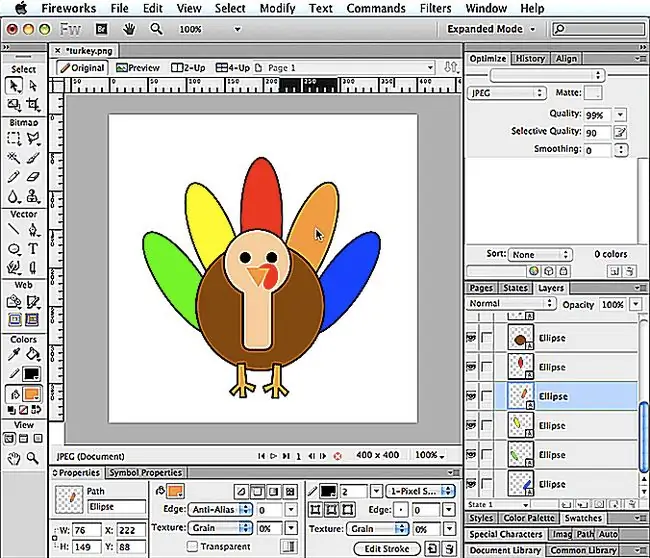
Պահպանել և պահպանել որպես
Նայելով ձեր պատկերին՝ կտեսնեք, որ հնդկահավը շատ ցածր է կտավի վրա, այնպես որ ընտրեք Ընտրեք > Ընտրեք Բոլորը, այնուհետև օգտագործեք «Pointer» գործիքը՝ հնդկահավը տեղադրելու համար: կտավի կենտրոնում։ Երբ գոհ եք արտաքին տեսքից, ընտրեք Ֆայլ > Պահպանել:
Հաջորդ, սեղմեք պոչի փետուրի վրա՝ այն ընտրելու համար, այնուհետև Լրացրեք տուփի վրա և ընտրեք այլ գույն: Դա արեք յուրաքանչյուր պոչի փետուրի համար, ապա ընտրեք Ֆայլ > Պահպանել որպես: Վերանվանեք ֆայլը, turkey2-p.webp" />

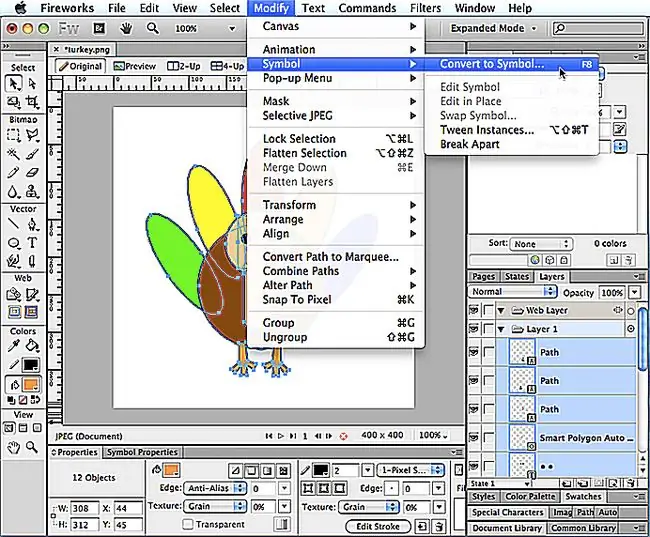
Փոխակերպել խորհրդանիշի
Ընտրեք Ֆայլ > Բացեք, նավարկեք ձեր turkey-p.webp" />Ընտրել > Ընտրել բոլորը Այնուհետև կընտրեք Փոփոխել > Փոխարկել > Փոխարկել խորհրդանիշի: Անվանեք այն խորհրդանիշ 1, ընտրեք գրաֆիկական տեսակը, այնուհետև սեղմեք OK:
Սեղմեք turkey2-p.webp

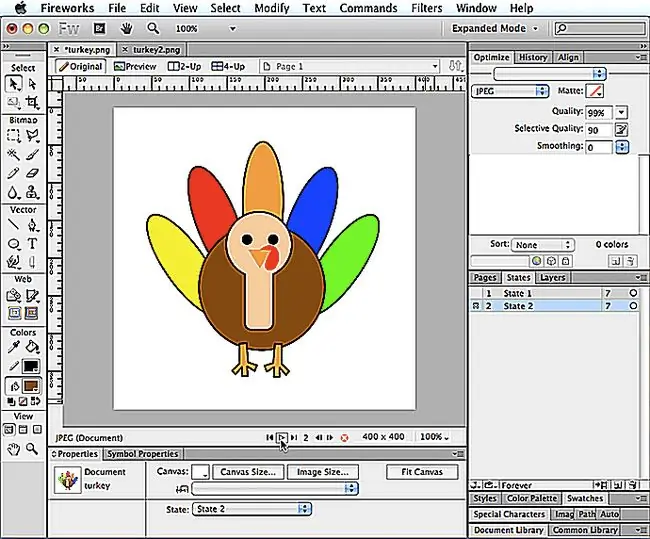
Ստեղծել նոր պետություն
Ետ սեղմեք turkey-p.webp
Window > State: Պետությունների վահանակի ներքևի մասում սեղմեք «Նոր կրկնօրինակ վիճակներ» կոճակը:
Երբ սեղմում եք առաջին վիճակի վրա՝ այն ընտրելու համար, կտեսնեք, որ այն ունի խորհրդանիշ: Երբ սեղմեք երկրորդ վիճակի վրա, կտեսնեք, որ այն դատարկ է:Այս դատարկ վիճակին խորհրդանիշ ավելացնելու համար ընտրեք Ֆայլ > Ներմուծեք > նավարկեք ձեր turkey2-p.webp" />
Եթե ձեզ դուր չի գալիս անիմացիայի արագությունը, կարող եք կրկնակի սեղմել յուրաքանչյուր նահանգի աջ կողմում գտնվող թվերի վրա՝ ճշգրտումներ կատարելու համար: Որքան մեծ է թիվը, այնքան երկար է տևում ժամանակը։

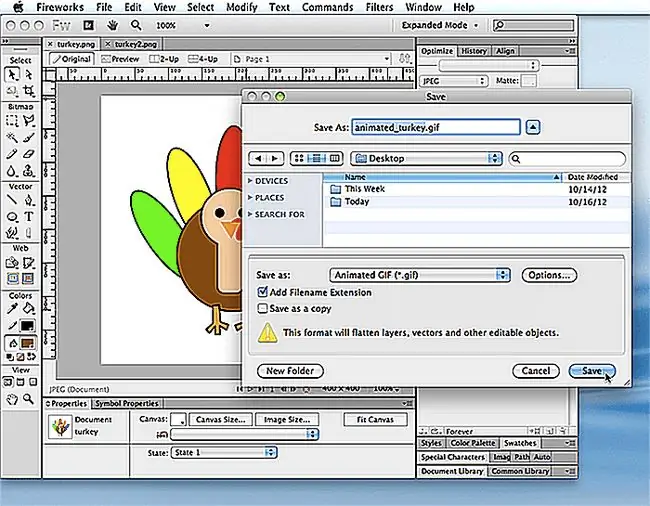
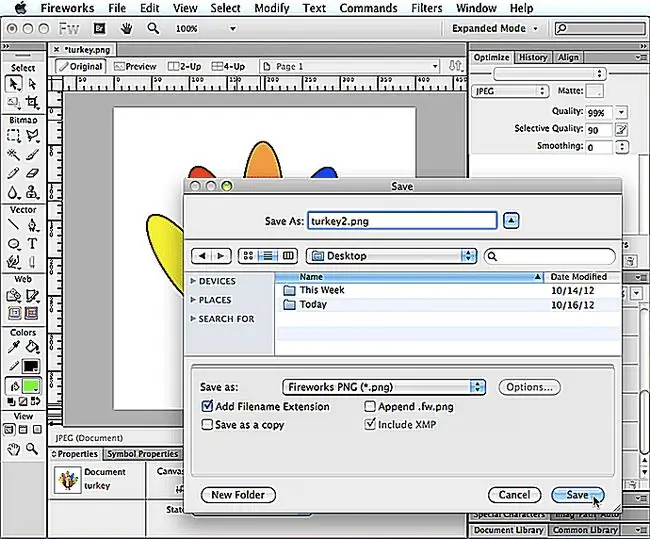
Պահպանել անիմացիոն GIF
Վերջապես ընտրեք Ֆայլ > Պահպանել որպես, վերանվանեք ֆայլը, ընտրեք Անիմացիոն-g.webp" />
Անիմացիոն GIF-ը ձեր բրաուզերում բացելու և նվագարկելու համար գործարկեք ձեր դիտարկիչը և ընտրեք Ֆայլ > Բացեք կամ Բացեք Ֆայլը: Նավարկեք դեպի ձեր պահպանված անիմացիոն-g.webp" />