- Հեղինակ Abigail Brown [email protected].
- Public 2023-12-17 06:51.
- Վերջին փոփոխված 2025-01-24 12:12.
Ինչ իմանալ
- Google Օրացույցում ընտրեք երեք կետ օրացույցի կողքին. .
- Պատճենեք կոդը լռելյայն օրացույցի կարգավորումների համար կամ ընտրեք Customize կարգավորումները փոխելու համար:
- Պատճենեք HTML կոդը և տեղադրեք ձեր վեբ էջի HTML-ում:
Այս հոդվածը բացատրում է, թե ինչպես ընտրել, հարմարեցնել և տեղադրել Google Օրացույց ձեր կայքում: Հրահանգները կիրառվում են ցանկացած բրաուզերի աշխատասեղանների համար:
Ինչպես տեղադրել Google Օրացույց ձեր կայքում
Օգտագործեք անվճար Google Օրացույց՝ ձեր կայքում հրապարակային օրացույցը կառավարելու և համօգտագործելու համար:
Սկսել. Կարգավորումներ

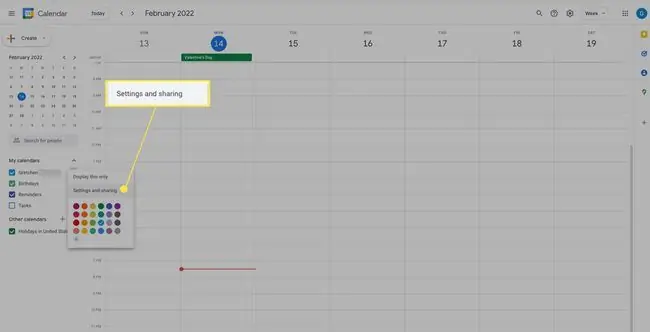
Օրացույց ներկառուցելու համար մուտք գործեք Google Օրացույց: Հաջորդը, գնացեք ձախ վահանակ և սավառնեք այն օրացույցի վրա, որը ցանկանում եք տեղադրել: Ընտրեք երեք կետ, որը հայտնվում է: Ընդլայնված ընտրանքների վանդակում ընտրեք Կարգավորումներ և համօգտագործում:
Պատճենել կոդը կամ ընտրել Լրացուցիչ ընտրանքներ

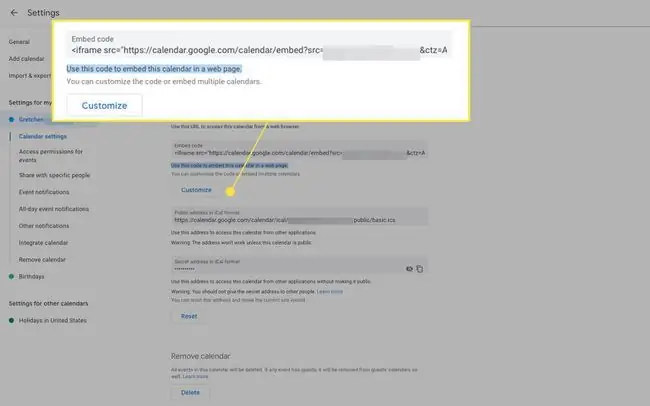
Ոլորեք ներքև դեպի Ինտեգրել օրացույց բաժինը: - ի տակ Օգտագործեք այս կոդը՝ այս օրացույցը վեբ էջում տեղադրելու համար, պատճենեք ներկառուցված կոդը: Կանխադրված չափը 800 x 600 պիքսել օրացույց է՝ Google-ի լռելյայն գունային սխեմայով:
Ընտրեք Customize կարգավորումները փոխելու համար:
Տեսքի հարմարեցում

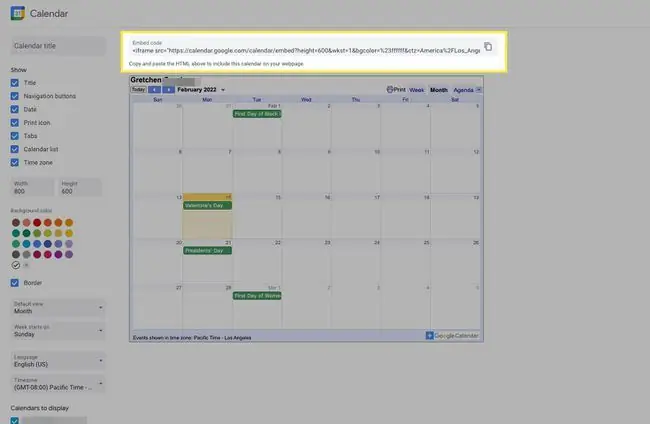
Անհատականացնել ընտրելուց հետո նշեք ձեր կայքի, ժամային գոտու, լեզվի և շաբաթվա առաջին օրվա լռելյայն ֆոնի գույնը: Սահմանեք օրացույցի լռելյայն Շաբաթ, ամիս կամ Օրակարգ դիտում:
Օրակարգ դիտումը օգտակար է ճաշարանի մենյուի կամ թիմի նախագծի ժամանակացույցի համար:
Դուք կարող եք նաև նշել, թե որ տարրերը կհայտնվեն ձեր օրացույցի վրա, օրինակ՝ վերնագրի, տպման պատկերակի կամ նավիգացիոն կոճակների վրա:
Լռելյայն չափը 800 x 600 պիքսել է: Այդ չափը լավ է լրիվ չափի վեբ էջի համար, որի վրա այլ բան չկա. սակայն, եթե ձեր օրացույցն ավելացնում եք բլոգում կամ վեբ էջի վրա այլ տարրերով, դուք պետք է կարգավորեք չափը:
Ամեն անգամ, երբ դուք փոփոխություն եք կատարում, կայքը ցուցադրում է ուղիղ նախադիտում: Ձեր օրացույցի վերևի HTML-ը նույնպես փոխվում է:
Երբ գոհ լինեք ձեր փոփոխություններից, անցեք էկրանի վերևում և Ներդիր կոդի տակ, պատճենեք (Ctrl+C կամ Command+C) HTML:
Տեղադրեք ձեր HTML

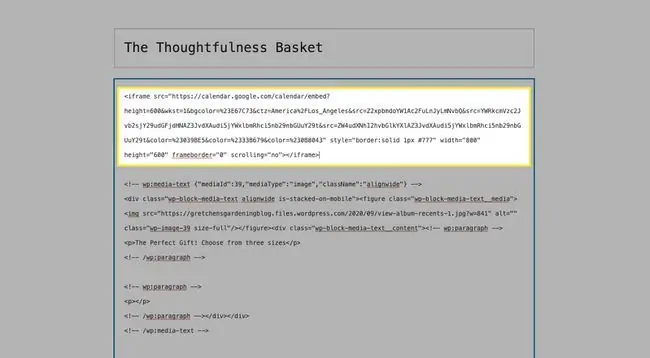
Տեղադրեք (Ctrl+V կամ Command+V) կոդը ձեր վեբ էջի HTML-ի համապատասխան բաժնում:
Օրացույցը ներդրված է

Դիտեք ձեր վերջին էջը՝ կենդանի օրացույցը ցուցադրելու համար: Ձեր օրացույցի իրադարձություններում կատարվող ցանկացած փոփոխություն ինքնաբերաբար թարմացվում է:
Եթե ձեր մտքում եղած չափը կամ գույնը չէ, վերադարձեք Google Օրացույց և կարգավորեք կարգավորումները, բայց դուք պետք է նորից պատճենեք և տեղադրեք HTML կոդը: Այս դեպքում դուք փոխում եք ձեր էջում օրացույցի տեսքը, այլ ոչ թե իրադարձությունները:






